Flutter渲染原理是什么
这篇文章主要介绍了Flutter渲染原理是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Flutter渲染原理是什么文章都会有所收获,下面我们一起来看看吧。Widget Element RenderObje
2024-11-16
Android 渲染机制深入理解
基础知识
CPU: 中央处理器,它集成了运算,缓冲,控制等单元,包括绘图功能.CPU将对象处理为多维图形,纹理(Bitmaps、Drawables等都是一起打包到统一的纹理)。
GPU:一个类似于CPU的专门用来处理Graphics的处理器
2024-11-16
Flutter渲染原理深入解析
众所周知 Flutter是由Google推出的开源的高性能跨平台框架,一个2D渲染引擎。在Flutter中,Widget是Flutter用户界面的基本构成单元,可以说一切皆Widget。下面来看下Flutter框架的整体结构组成
2024-11-16
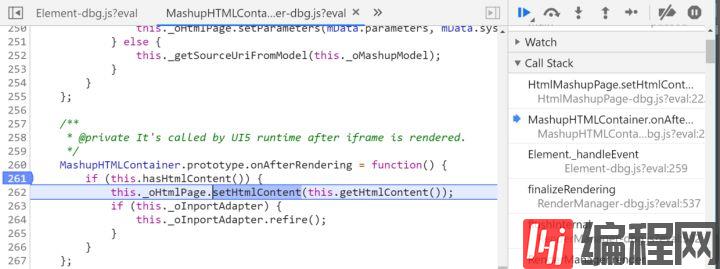
HTML Mashup渲染原理是什么
这篇文章主要介绍“HTML Mashup渲染原理是什么”,在日常操作中,相信很多人在HTML Mashup渲染原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML Mashup渲染原理是什么”的疑
2024-11-16
React更新渲染原理深入分析
什么是re-render(重新渲染)?哪些是必要的re-render?哪些是非必要的re-render?如果你对这些问题还不是很明白,那么可以在这篇文章中找到答案
2024-11-16
Vue组件的递归渲染实现原理
Vue组件递归渲染实现原理:基于作用域链、slot和插槽函数。允许一个组件嵌套自身,实现复杂UI。实现步骤:定义组件,传递数据,渲染嵌套实例,自定义内容。优点:可重用性、模块化、可扩展性。注意:性能影响、无限循环、作用域独立性。
2024-11-16
Three.js实现3D乒乓球小游戏(物理效果)
本文将使用ReactThreeFiber和Cannon.js来实现一个具有物理特性的乒乓球小游戏,使用ReactThreeFiber搭建基础三维场景、如何使用新技术栈给场景中对象的添加物理特性等,最后利用上述知识点,将开发一个简单的乒乓球小游戏,需要的朋友可以参考下
2024-11-16
关于iOS 离屏渲染的分析与处理
离屏渲染(Offscreen Rendering)是指在GPU层面渲染视图或图层,而不是直接在屏幕上进行渲染。iOS中的离屏渲染主要包括以下几种情况:1. 圆角和阴影:当视图或图层设置了圆角或阴影效果时,会触发离屏渲染。这是因为圆角和阴影需
2024-11-16
掌握Canvas渲染模式的实现及工作原理
理解Canvas渲染模式的原理和实现,需要具体代码示例首先,我们需要明确Canvas是HTML5提供的绘图API,它允许我们在浏览器中使用JavaScript来绘制图形、动画和其他可视化效果。Canvas可以使用两种渲染模式进行绘制:2D
2024-11-16